Service Blueprint ou Blueprint de Serviço é uma ferramenta do design thinking utilizada em projetos de design de serviços e gestão de qualidade. A ferramenta é um diagrama que permite visualizar quais pessoas e setores estão envolvidos ao longo de um produto, trazendo uma visão detalhada de todo o processo. A ferramenta é semelhante à jornada do usuário, mas, ao invés de olhar apenas o cliente final que utiliza o produto, nos dá mais detalhes sobre o planejamento de um serviço, abordando as etapas anteriores ao contato com o cliente.
A ferramenta foi desenvolvida por Lynn Shostack, executiva e vice-presidenta do Citibank, em 1984. O nome foi inspirado na área de arquitetura, onde o blueprint é uma representação do projeto que será construído.
Como funciona e qual seu objetivo
O blueprint de serviço é um diagrama visual onde organizamos o processo desde seu desenvolvimento, passando pelos pontos de contato com o cliente, até a entrega do produto final e sua manutenção.
Com o blueprint de serviço, conseguimos enxergar o processo de perto, destinando os recursos necessários para cada área envolvida e melhorando não somente a experiência do cliente, mas também a experiência da equipe.
Como nos dá uma visão ampla sobre como o serviço está organizado internamente, conseguimos entender quais pontos precisam ser melhorados no sistema que dificilmente são possíveis perceber apenas olhando a interface, como um arquivo corrompido ou um tempo de carregamento muito alto.
Como fazer uma blueprint de serviço
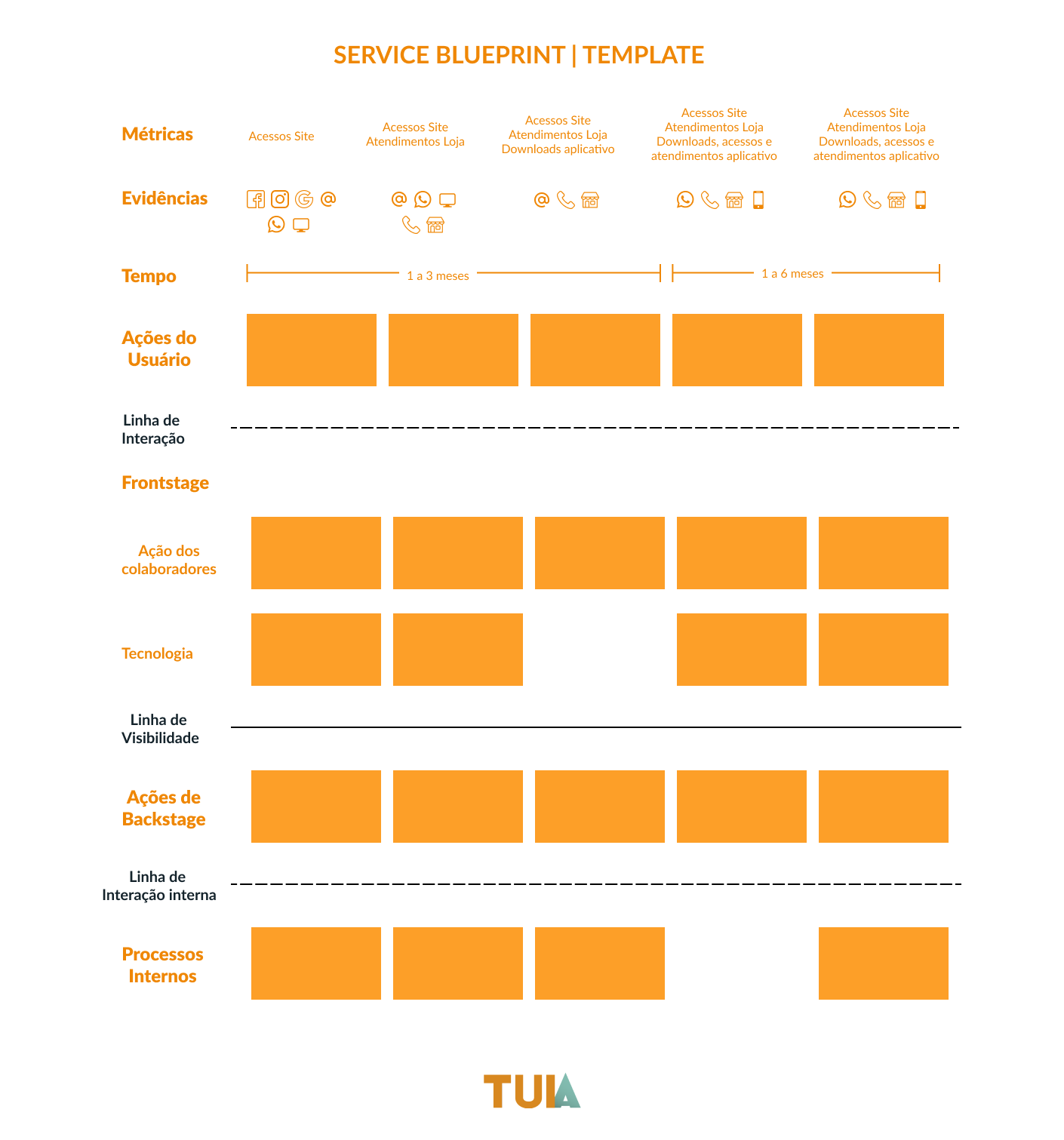
Em geral, o blueprint de serviço é exibido como um organograma. A parte visual pode ser feita tanto com papel e caneta, quanto com softwares como o Miro, o Figma ou PowerPoint, conforme seu grau de conhecimento em design gráfico. Podemos organizar um blueprint com quatro pilares principais:
Momentos e ações: nesta etapa, colocamos as ações realizadas pelas pessoas usuárias. Aqui podemos incluir a jornada do usuário e como ele utiliza o produto;
Frontstage ou ações de linha de frente: nesta etapa, podemos mapear quando o produto interage diretamente com o usuário, como quando o cliente precisa entrar em contato com a empresa por chat, telefone ou até mesmo com um chatbot.
Backstage ou ações de bastidores: são os processos para auxiliar os componentes do frontstage, como resolução de problemas recebidos no atendimento, inventários e correção de problemas. O backstage trabalha para auxiliar quem está na linha de frente, mas não possui contato direto com as pessoas usuárias.
Processos de suporte: aqui colocamos todos os processos que ajudam os colaboradores a entregar o produto final com segurança e eficiência, como validação de cartão de crédito, precificação, logística de entregas, testes de qualidades, entre outros.
Os pilares são organizados no organograma em setores, separados por linhas. Essas linhas devem ser representadas de modo distinto, conforme a interação ou atividades que o pilar possui. Há três tipos de linhas principais:
Linha de interação: representa interação direta entre consumidor e empresa. Podem ser mostradas no blueprint como uma linha tracejada.
Linha de visibilidade: separa as atividades de um pilar. Tudo que está acima dessa linha é visível ao consumidor, enquanto as ações internas, que não são vistas pelo cliente, ficam abaixo.
Linha de interação interna: separa colaboradores que possuem contato com o consumidor, e os que não interagem diretamente com ele.
Você pode fazer um blueprint mais detalhado, dividindo as tarefas segundo os setores e o tempo previsto para a sua realização. O importante é que o blueprint seja de fácil compreensão e facilite a visualização do processo.

Aprenda mais sobre UX Design
Acompanhe outros posts sobre UX Design e conteúdo:
O que é Service Design e sua relação com a experiência do usuário
O que é Sitemap e qual a sua importância para a arquitetura de informação
DesignOps: O que é e como melhorar a eficiência da sua equipe de Design
Nós na Tuia
Aqui na Tuia temos soluções para empresas e produtos buscando melhorias através do design e conteúdo. Se interessou por nosso método de trabalho? Entre em contato conosco.
Nos acompanhe também em nossas páginas do LinkedIn e Instagram.
Referências
Service Blueprints: Definition. Disponível em: https://www.nngroup.com/articles/service-blueprints-definition/
Blueprint de serviços: o que é, como funciona e quando usar. Disponível em: https://www.totvs.com/blog/negocios/blueprint-de-servicos/

