Em um mundo digital em que a atenção dos usuários está mais disputada do que nunca, o que diferencia produtos bem-sucedidos daqueles que ficam no esquecimento? A resposta está na experiência do usuário.
Já imaginou como pequenas melhorias na usabilidade podem transformar completamente os resultados do seu produto? Estudos mostram que um bom design de UX pode aumentar a taxa de conversão em impressionantes 400%(UserGuiding). Não para por aí: cada dólar investido em UX pode trazer até 100 vezes esse valor de volta(UserTesting).
É aqui que entra a Avaliação Heurística, uma verdadeira aliada para detectar e corrigir problemas antes que eles se tornem um obstáculo ao sucesso.
Com ela, é possível ter uma visão antecipada dos pontos fracos da interface do seu produto, economizando tempo, dinheiro e, acima de tudo, proporcionando ao seu usuário a melhor jornada possível.
Quer saber como aplicar essa metodologia e colher todos esses benefícios?
Neste post vamos explorar como a Avaliação Heurística pode transformar o seu produto digital e garantir a excelência da experiência do usuário!
O que é uma Avaliação Heurística?
A Avaliação Heurística é um processo sistemático de análise de usabilidade que se baseia em diretrizes chamadas “heurísticas”. Essas diretrizes foram desenvolvidas por especialistas em experiência do usuário (UX) e têm como objetivo identificar falhas na interface de um produto digital, visando melhorar a interação do usuário com o sistema.
Durante a avaliação, especialistas revisam minuciosamente a interface de um produto — como um site, aplicativo ou software —, verificando se ela segue boas práticas de usabilidade. Essa abordagem permite identificar rapidamente problemas de usabilidade que podem não ser detectados por usuários comuns, fornecendo insights valiosos para aprimorar a experiência geral.
Esse método é amplamente utilizado por empresas que desejam aumentar a eficiência de seus produtos digitais e oferecer uma experiência de usuário mais fluida e satisfatória.
Como as heurísticas impactam a usabilidade de produtos digitais?
As heurísticas são fundamentais para melhorar a usabilidade de produtos digitais, pois fornecem princípios que ajudam a garantir uma experiência intuitiva e sem barreiras. Quando seguidas corretamente, as heurísticas tornam a navegação mais clara, minimizam erros e ajudam os usuários a completarem suas tarefas de forma eficiente.
Por exemplo, ao seguir a heurística de “Visibilidade do status do sistema”, a interface se torna mais responsiva, mostrando feedback imediato das ações dos usuários. Isso evita a frustração e aumenta a confiança no sistema. Já a “Prevenção de erros” reduz a chance de o usuário cometer erros, economizando tempo e tornando o uso mais agradável.
Empresas que implementam essas diretrizes em seus produtos digitais observam melhorias significativas em métricas como taxa de conversão, retenção de clientes e satisfação do usuário.
O que são as Heurísticas de Nielsen?
Na década de 1990, Jakob Nielsen, um dos grandes estudiosos da área de Experiência do Usuário, desenvolveu em colaboração com Rolf Molich um conjunto de 10 heurísticas que, quando seguidas, podem ajudar no desenvolvimento de um produto sem erros básicos de usabilidade. Estas 10 regras são conhecidas como Heurísticas de Nielsen e são aplicadas até hoje por equipes em desenvolvimento de produtos digitais.
Elas são chamados de “heurísticas” porque são regras gerais e não diretrizes de usabilidade específicas e foram definidas em uma análise fatorial de 249 problemas de usabilidade.
1. Visibilidade de status do sistema
O sistema deve sempre manter o usuário informado sobre o que está acontecendo por meio de um feedback rápido e fácil de ser compreendido.
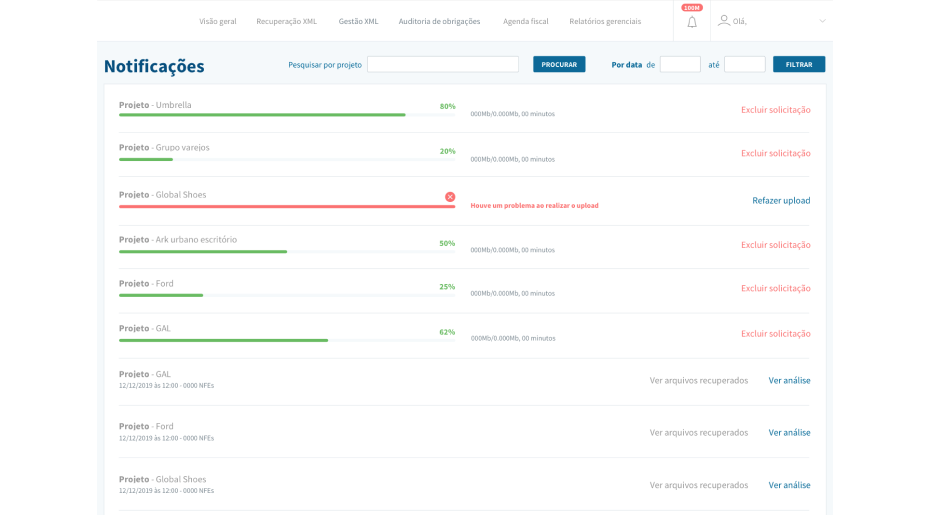
No exemplo abaixo de uma plataforma de auditoria que criamos, o usuário consegue visualizar em tempo real o status de cada arquivo que ele está fazendo upload. Isso também acontece quando estamos subindo algum arquivo para a nuvem, ou quando enviamos uma mensagem no WhatsApp e o app nos mostra quando a mensagem foi enviada e visualizada.

Aprenda mais sobre esta heurística neste artigo.
2. Combinação entre o sistema e a vida real
O sistema deve falar a linguagem do usuário, com palavras, frases e conceitos que façam parte do seu dia a dia.
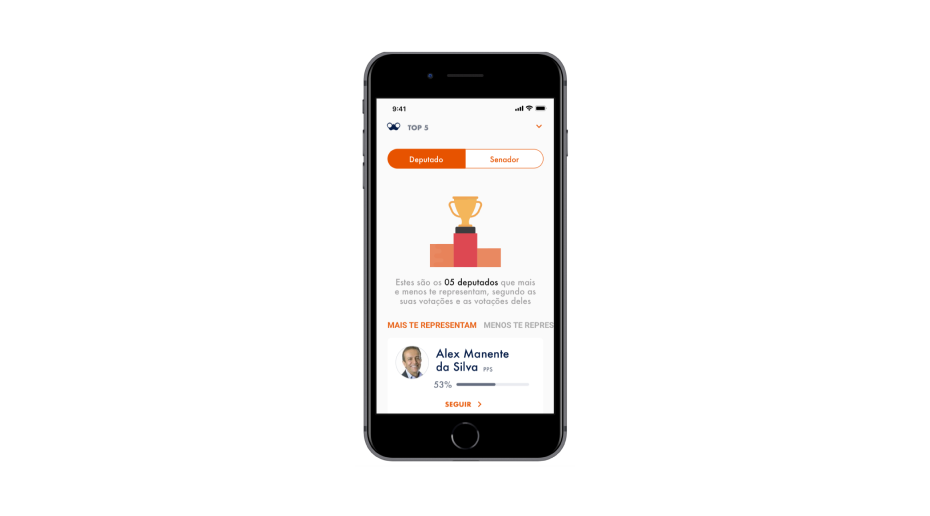
Um bom exemplo que pode ilustrar essa heurística está no app de Poder do Voto, um aplicativo que conecta usuários com deputados e senadores que ele mesmo votou. Antes dele chegar aqui na Tuia, o app utilizava a palavra “Sintonia” para mostrar ao eleitor o quanto um candidato combinava com ele. Durante o processo de melhoria do app, nós avaliamos que essa palavra não era tão clara para os usuários, então sugerimos trocá-la para “Me representa”, o que foi muito bem aceito durante os testes de usabilidade que realizamos.

Aprenda mais sobre esta heurística neste artigo.
3. Controle e liberdade do usuário
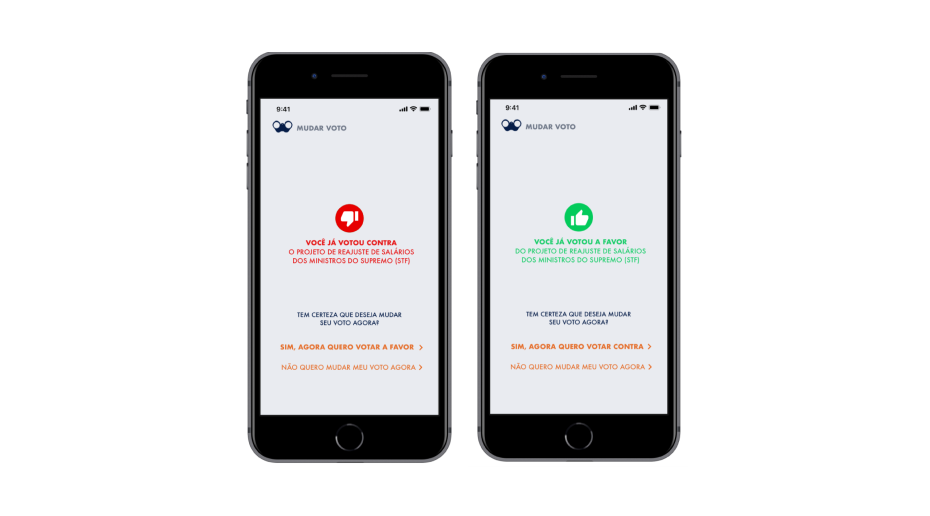
Quando os usuários escolhem uma função por engano eles precisam de uma “saída de emergência” claramente marcada para deixar o estado indesejado sem ter que passar por um diálogo prolongado. O sistema também deve fornecer suporte para que o usuário possa desfazer e refazer ações. No app Poder do Voto, os usuários tem total controle e liberdade para desfazer a ação quando votam em algum candidato.

Aprenda mais sobre esta heurística neste artigo.
4. Consistência e padrões
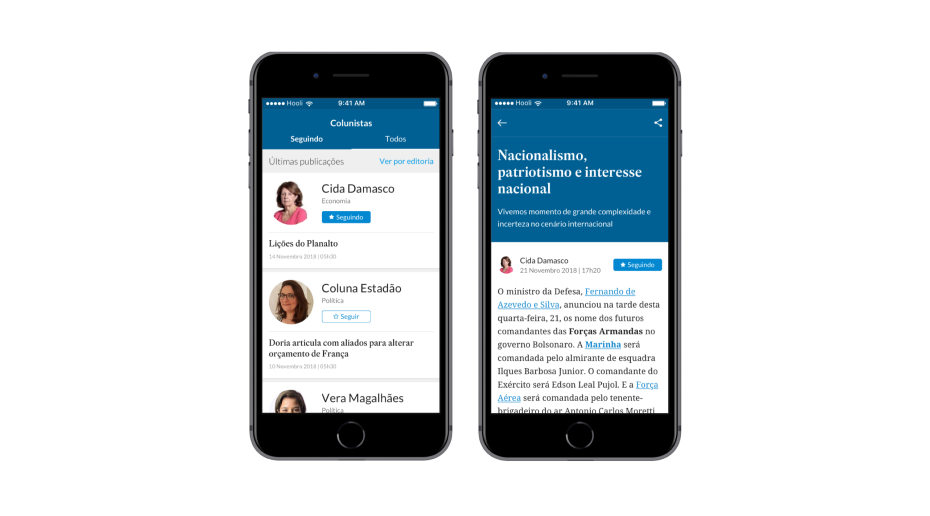
Os usuários não devem ter que se perguntar se palavras, situações ou ações diferentes significam a mesma coisa. Um botão de cancelar ou aceitar devem ter a mesma aparência em todas as páginas do site. No app de Estadão, o botão de seguir um colunista possui o mesmo padrão visual e funcional utilizado pelas redes sociais atualmente.

Aprenda mais sobre esta heurística neste artigo.
5. Prevenção de erros
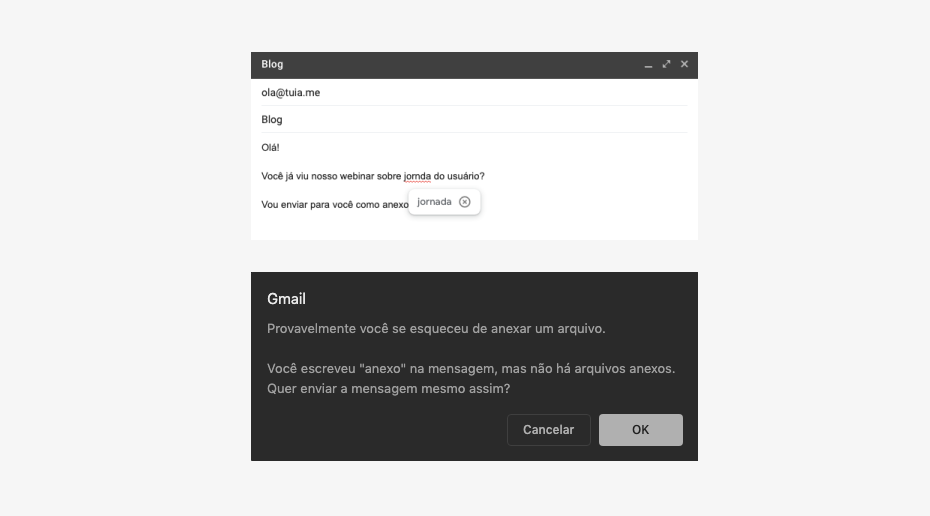
Melhor do que boas mensagens de erro, é um design que evita a ocorrência de problemas. Ao escrever uma palavra errada no Gmail, o sistema automaticamente identifica esse erro e sugere a escrita correta. Ele também consegue identificar quando você menciona a palavra “anexo” no corpo do e-mail, mas não anexou nenhum arquivo.

Aprenda mais sobre esta heurística neste artigo.
6. Reconhecimento em vez de recordação
Aqui o objetivo é diminuir o esforço de memória e pensamento do usuário. Por isso, é melhor sugerir um conjunto de opções para auto completar o seu texto do que deixá-lo lembrar e digitar tudo. Um dos melhores exemplos é a página inicial do Google.

Aprenda mais sobre esta heurística neste artigo.
7. Flexibilidade e eficiência de uso
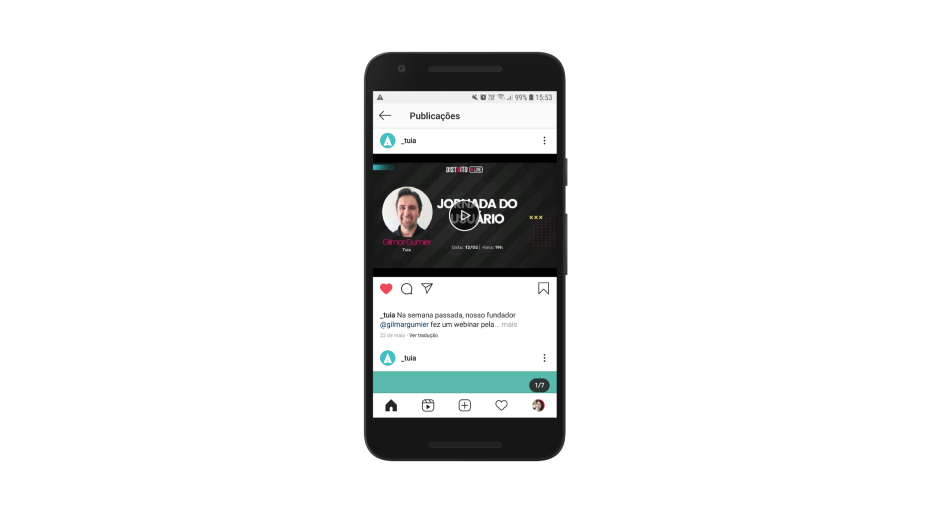
Flexibilidade é a capacidade que um sistema tem de atender às necessidades dos diferentes perfis de usuários. Os novos usuários devem ter uma experiência agradável e conseguir utilizar as principais funcionalidades sem nenhum problema. Já os usuários mais experientes podem ter maneiras mais rápidas e eficientes de uso. Se você costuma utilizar o Instagram, já deve saber que pode curtir uma foto clicando nela duas vezes seguidas. Essa é uma maneira mais rápida e eficiente do que ter que clicar no ícone de coração, porém essa última opção pode funcionar melhor para os usuários que ainda não conhecem a rede social.

Aprenda mais sobre esta heurística neste artigo.
8. Design estético e minimalista
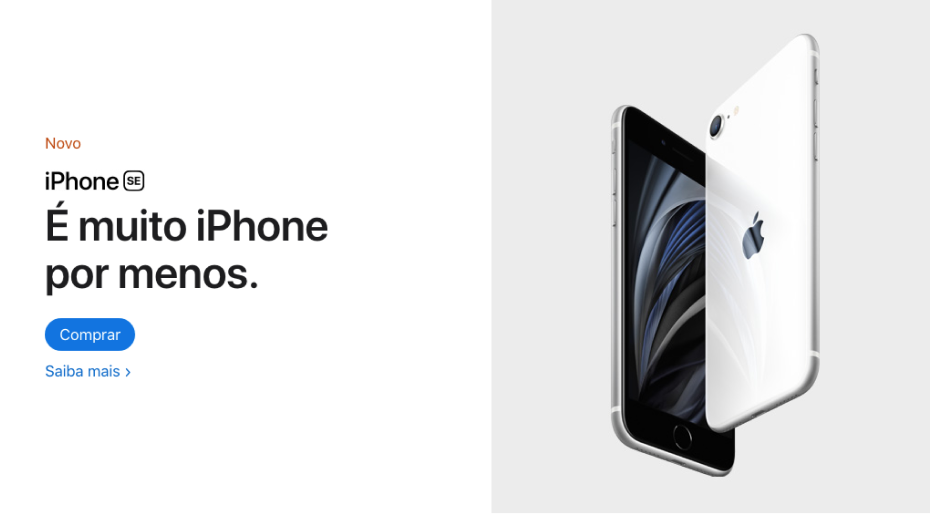
O design não deve conter informações irrelevantes que não façam sentido para o objetivo daquela página ou seção do sistema. Cada informação irrelevante para o usuário pode desviar sua atenção do foco principal, fazendo com que ele demore mais para concluir seus objetivos. A Apple consegue fazer isso muito bem. Na página principal do iPhone, há somente as informações necessárias para que o usuário possa conhecer mais o produto ou comprá-lo.

Aprenda mais sobre esta heurística neste artigo.
9. Reconhecer, identificar e solucionar erros
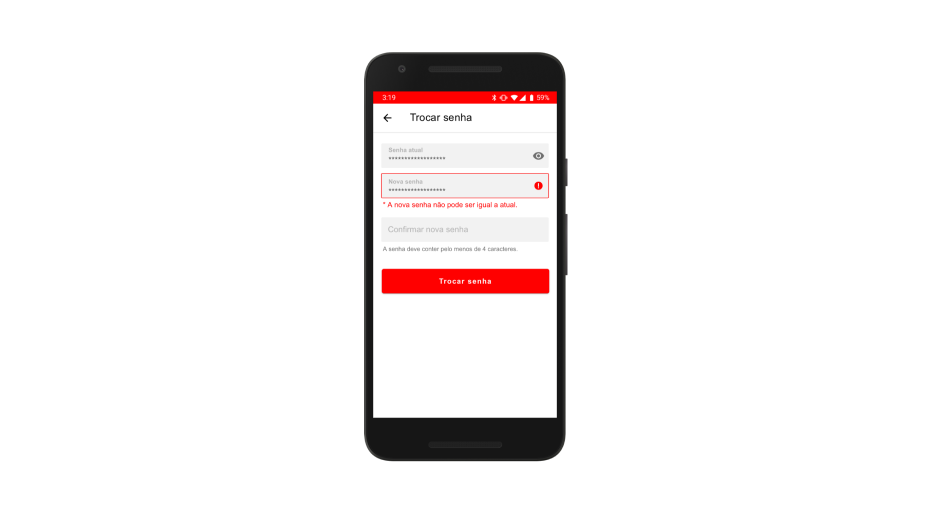
As mensagens de erro devem ter em uma linguagem simples que ajudam o usuário a reconhecer que algo não está certo. Isso pode ser aplicado em um campo de formulário, identificando campos preenchidos incorretamente através de texto ou elemento gráfico, indicar com precisão o problema e sugerir construtivamente uma solução. Neste app produzido pela equipe da Tuia, na página de trocar senha, há um aviso explicando que a nova senha deve ser diferente da senha atual.
Aprenda mais sobre esta heurística neste artigo.
10. Ajuda e documentação
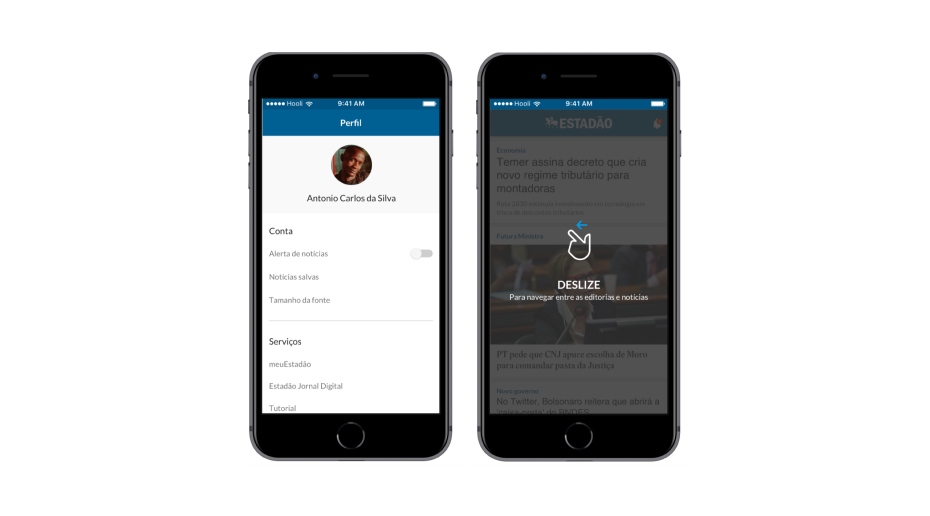
O ideal é que um sistema que seja fácil de usar não precise de ajuda ou documentação, mas se for preciso, essa ajuda deve estar acessível para o usuário. No app do Estadão, há uma opção de tutorial na seção Perfil e é mostrado um exemplo de navegação no primeiro acesso.

Aprenda mais sobre esta heurística neste artigo.
Quais são os benefícios de fazer uma Avaliação Heurística?
A Avaliação Heurística é uma ferramenta muito útil para empresas que querem melhorar a usabilidade de seus produtos digitais. Ela ajuda a tornar a experiência do usuário mais intuitiva e eficiente. Além disso, traz diversas vantagens que impactam diretamente o sucesso do produto. Confira os principais benefícios da Avaliação Heurística para empresas e equipes de produto.
1. Redução de custos
Ao identificar problemas de usabilidade logo no início, a Avaliação Heurística evita que a empresa gaste dinheiro e tempo corrigindo erros depois do lançamento do produto. Por exemplo, se uma falha na navegação de um site é detectada antes de ir ao ar, a empresa não precisa reformular todo o sistema mais tarde.
2. Detecção rápida de problemas de usabilidade
Com a Avaliação Heurística, especialistas conseguem identificar problemas de usabilidade de forma rápida e eficiente. Isso significa que falhas que poderiam comprometer a experiência do usuário são detectadas e corrigidas antes que o produto seja lançado ou atualizado.
3. Maior satisfação do usuário
Melhorar a usabilidade com a Avaliação Heurística resulta em interfaces mais fáceis de usar, o que deixa os usuários mais satisfeitos. Um fluxo de login mais simples em um aplicativo, por exemplo, faz com que a experiência seja positiva, o que ajuda a fidelizar clientes.
4. Aumento da taxa de conversão
Melhorias na usabilidade trazem mais resultados. Ao simplificar a navegação e remover obstáculos, a Avaliação Heurística ajuda a aumentar as conversões, como finalizar uma compra ou preencher um cadastro. Isso ocorre porque o caminho do usuário até o objetivo fica mais claro e fácil de seguir.
5. Produtos mais eficientes
Seguir as recomendações da Avaliação Heurística deixa os produtos mais rápidos e intuitivos, facilitando a vida dos usuários. Um site com menus bem organizados, por exemplo, permite que as pessoas encontrem o que precisam sem complicação.
6. Custo acessível
Comparada a outros métodos de teste de usabilidade, a Avaliação Heurística é uma opção de baixo custo. Ela não requer muitos participantes e pode ser realizada de forma rápida por especialistas, gerando um ótimo retorno com um investimento menor.
7. Vantagem competitiva
Empresas que aplicam a Avaliação Heurística ganham destaque no mercado. Produtos que oferecem uma experiência de uso mais agradável têm mais chances de serem escolhidos pelos consumidores em comparação com os concorrentes. Um exemplo é uma plataforma de streaming que, após ajustes de usabilidade, passa a atrair e manter mais usuários.
8. Melhoria contínua
A Avaliação Heurística pode ser usada ao longo de todo o ciclo de vida do produto, ajudando a identificar novas oportunidades de melhorias. Isso garante que o produto continue evoluindo e se adaptando às necessidades dos usuário.

Como realizar uma Avaliação Heurística?
A Avaliação Heurística é uma técnica poderosa usada para identificar problemas de usabilidade em interfaces digitais, como sites, aplicativos e sistemas. Ela ajuda a melhorar a experiência do usuário e a garantir que o produto atenda às expectativas do público. Para garantir uma análise eficaz, siga este passo a passo:
1. Definição do produto que será analisado
Antes de começar, é essencial ter clareza sobre o produto que será avaliado. Defina se será um site, um aplicativo ou uma interface específica. Conheça profundamente sua proposta de valor, quais são seus principais objetivos e, acima de tudo, entenda para quem ele foi criado.
2. Escolha as telas que serão avaliadas
Determine quais telas, fluxos ou processos do produto digital serão analisados. Isso depende do escopo da avaliação e das áreas que apresentam maior impacto na experiência do usuário. Lembre-se de capturar imagens de alta resolução de todas as telas, pois elas serão utilizadas na elaboração do relatório e na visualização dos problemas.
3. Faça uma Desk Research sobre o produto e o negócio
Um entendimento detalhado sobre o contexto do produto é vital para uma Avaliação Heurística bem-sucedida. Isso inclui a pesquisa sobre a empresa, seu público-alvo e seus objetivos de negócios. Além disso, estude os concorrentes diretos para compreender as práticas de mercado e identificar oportunidades de melhorias.
Conhecer a fundo o produto ajuda a alinhar a análise com os objetivos estratégicos, maximizando seu impacto.
4. Faça uma avaliação baseada nos princípios de usabilidade
Nesta etapa, a análise é realizada com base nas 10 heurísticas de usabilidade de Jakob Nielsen, um conjunto de princípios que orientam as melhores práticas de design de experiência do usuário. Essas heurísticas cobrem aspectos como feedback do sistema, controle do usuário, consistência e prevenção de erros, sendo essenciais para garantir uma navegação fluida e intuitiva.
Dica: Envolver pelo menos dois profissionais especializados em UX nesse processo é fundamental. Isso aumenta a chance de identificar todos os problemas relevantes e evitar que detalhes importantes sejam ignorados.
5. Organize Visualmente os Pontos de Melhoria
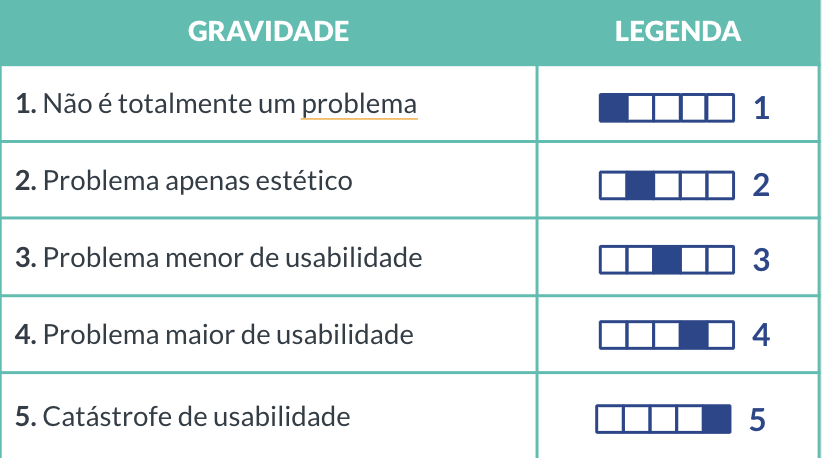
Após a avaliação, organize os problemas de forma visual e estruturada. Use uma escala de gravidade de 1 a 5 para classificar os pontos de atenção:
- 1 a 2: Problemas estéticos ou de menor impacto.
- 3 a 5: Problemas que afetam diretamente a usabilidade, potencialmente causando frustração e abandono da interface.
Na Tuia, nós seguimos a tabela abaixo para categorizar a gravidade dos problemas de usabilidade que foram encontrados durante a avaliação.

6. Elaboração do relatório final
O relatório final é a etapa mais importante. Neste documento, você consolidará todas as descobertas. Descreva cada problema, classificando o nível de gravidade e fazendo uma sugestão de melhoria. A organização visual e a clareza na comunicação são fundamentais para que as equipes de design e desenvolvimento possam implementar as soluções de forma eficiente.
Certifique-se de que o relatório seja claro, objetivo e visualmente atraente, facilitando a compreensão dos problemas e das soluções.
Você pode aprender mais sobre como fazer uma Avaliação Heurística neste artigo.

Como fazer o relatório de uma Avaliação Heurística
O relatório de uma Avaliação Heurística é o documento que apresenta, de forma clara e organizada, todos os problemas encontrados durante a análise e as soluções propostas. Ele serve como um guia para que a equipe de desenvolvimento saiba exatamente onde focar e como resolver os pontos identificados. Abaixo está um passo a passo para criar um relatório eficiente e otimizado.
1. Introdução
Na introdução, explique brevemente o que é a Avaliação Heurística e qual foi o objetivo dessa análise para o produto em questão. A introdução deve ser objetiva, mas também pode incluir um texto padrão que explique como a avaliação foi realizada e qual o impacto esperado.
Exemplo:
“A Avaliação Heurística é um método consagrado para identificar problemas de usabilidade em interfaces digitais. Este relatório apresenta os principais pontos de atenção encontrados durante a análise do produto X, além de soluções práticas para melhorar a experiência do usuário e a eficácia do sistema.”.
2. Classificação dos problemas
Classificar os problemas encontrados é uma parte crucial do relatório. Utilize uma escala de gravidade que vai de 1 a 5 para priorizar os problemas de acordo com sua severidade:
- 1 a 2: São problemas menores ou estéticos, que não afetam significativamente a navegação.
- 3 a 5: São problemas que podem comprometer a usabilidade e causar frustração ao usuário, impactando diretamente os resultados do produto.
Esses problemas devem ser apresentados de forma clara, para as equipes envolvidas poderem focar em resolver os aspectos mais críticos da interface.
3. Apresentação dos resultados
Nesta seção, apresente os problemas identificados de forma visual e descritiva. Cada problema deve incluir:
- Uma breve descrição do problema: evite jargões técnicos e explique os pontos de forma acessível para que todos compreendam, independentemente do nível de conhecimento técnico.
- Prints das telas: inclua imagens com marcações para identificar visualmente os problemas. Isso facilita a compreensão e ajuda a contextualizar cada ponto de atenção.
- Classificação de gravidade: aponte a gravidade do problema utilizando a escala de 1 a 5.
- Sugestão de melhoria: para cada problema, ofereça uma solução prática, preferencialmente que não exija grandes mudanças estruturais no produto, garantindo que a implementação seja rápida e eficiente.
4. Resumo Geral dos Problemas
Após detalhar os problemas individualmente, inclua um resumo geral com uma tabela que mostre:
- Seções analisadas (como página inicial, fluxos de cadastro, etc.).
- Quantidade de problemas encontrados em cada seção.
- Média de gravidade dos problemas em cada área. A média pode ser calculada somando a gravidade dos problemas e dividindo pelo número total de problemas em cada seção.
Exemplo de cálculo: se a homepage apresentou 4 problemas com gravidades 4, 4, 5 e 2, o cálculo seria: 4 + 4 + 5 + 2 = 15. Divida 15 por 4 (número de problemas) = 3,75. A média de gravidade da homepage seria 4.
5. Conclusão
Finalizando o relatório, traga uma visão geral das principais descobertas e apresente recomendações claras para a equipe. Inclua:
- Aspectos positivos: ressalte os pontos fortes do produto, como boas práticas de design ou elementos bem resolvidos.
- Principais áreas de melhoria: destaque os problemas mais críticos que precisam ser corrigidos com urgência.
- Sugestão de plano de ação: recomende um fluxo de trabalho para implementar as melhorias, priorizando as questões de maior gravidade.
Deixe claro que as melhorias sugeridas podem ser aplicadas rapidamente, sem grandes alterações na estrutura do produto, otimizando tanto o tempo quanto os recursos.
Aprenda mais sobre User Experience
Acompanhe outros posts sobre User Experience:
Customer experience: descubra como aprimorar a jornada do cliente em seu produto digital
Experiência do Usuário: tudo o que você precisa saber para melhorar seu produto digital
Jornada do usuário: descubra o que é e como te ajuda a criar experiências incríveis
Nós da Tuia
Aqui na Tuia oferecemos soluções para empresas buscando melhorias para seus produtos através do design e conteúdo. Se interessou por nosso método de trabalho? entre em contato conosco.
Nos acompanhe também em nossas páginas no LinkedIn e no Instagram.

