O que é acessibilidade digital?
Acessibilidade é a prática de tornar algo acessível para todas as pessoas sejam elas deficientes visuais, auditivos, motores.
Quando falamos em acessibilidade digital, temos como objetivo principal facilitar o acesso e usabilidade de sites, aplicativos de celular e sistemas para pessoas com deficiência.
Os 3 princípios da acessibilidade
A acessibilidade é baseada em 3 princípios:
- Desenho Universal: Projetar um produto/serviço pensando no todo, sem precisar criar adaptações para um público específico. O ideal é que não precise criar um produto para uma categoria específica, o produto principal tem que atender a todas as pessoas.
- Acessibilidade: Fornecer acesso, independente do indivíduo ter deficiência ou dificuldade. É abrir um pouquinho mais a porta para que outras pessoas consigam entrar.
- Usabilidade: É sobre o USO do produto, se o usuário consegue encontrar aquilo que ele precisa com facilidade.
WCAG (Web Content Accessibility Guidelines)
A WCAG é um conjunto de recomendações de acessibilidade para conteúdo da Web, com diretrizes que explicam como tornar o conteúdo Web acessível a todas as pessoas e assim aumentar a acessibilidade digital do seu produto.
As diretrizes são divididas em 3 níveis de critérios:
A – Critério Baixo: Atende aos requisitos mínimos de acessibilidade;
AA – Critério Médio: Inclui o nível A, com critérios um pouco mais complexos;
AAA – Critério de Alta Complexidade: Inclui todos os níveis anteriores.
As diretrizes são formatadas dentro de 4 princípios:
Perceptível
- Projetar um produto/serviço pensando no todo, sem precisar criar adaptações para um público específico.
Operável
- As funcionalidades devem estar disponíveis no teclado;
- Os usuários precisam ter tempo suficiente para ler e usar o conteúdo;
- O conteúdo não deve causar convulsões e reações físicas, como uma tela piscando;
- Os usuários podem navegar facilmente, encontrar conteúdo e determinar onde estão;
- Os usuários podem usar diferentes modalidades de entrada além do teclado (ex.: comando de voz).
Compreensível
- O texto é legível e compreensível, não deve ser muito pequeno;
- O conteúdo aparece e opera de forma padronizada na interface;
- Os usuários são ajudados a evitar e corrigir erros. (ex: campos de formulários)
Robusto
- O site pode ser interpretado de forma clara por diversas tecnologias de forma adequada.
Como aplicar acessibilidade digital no seu produto
Agora que entendemos o que é acessibilidade digital e aprendemos sobre a WCAG, é hora de passarmos algumas dicas práticas para aplicar acessibilidade digital no seu produto.
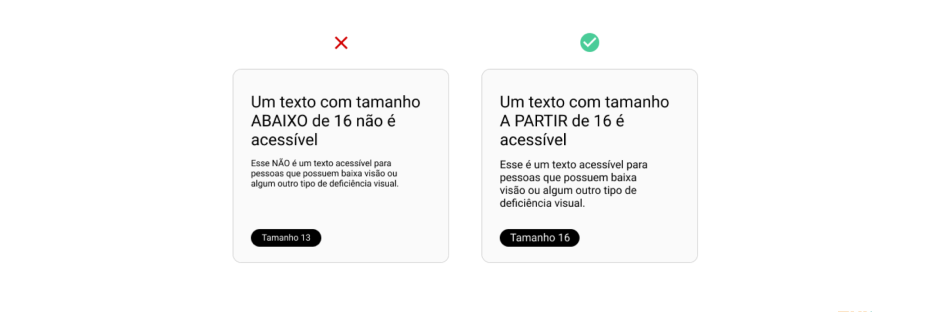
Tamanho da fonte
16 é o tamanho mínimo ideal para texto corrido, seja em desktop ou aplicativos de celular.

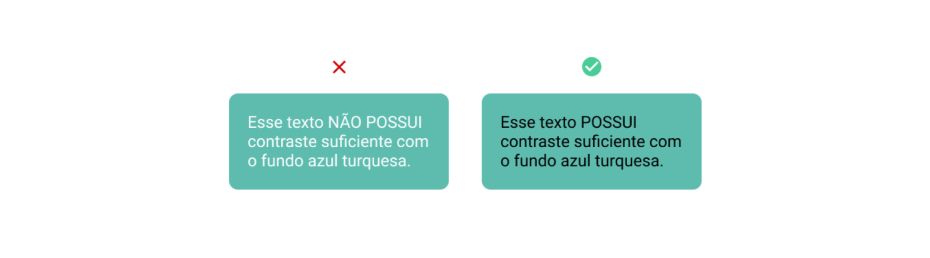
Contraste
Texto e fundo precisam ter contraste suficiente. Uma ferramenta muito útil para verificar contraste entre elementos é o Colorable. Nesse site é possível acessar o código da cor e qual o melhor contraste de acordo com a WCAG.

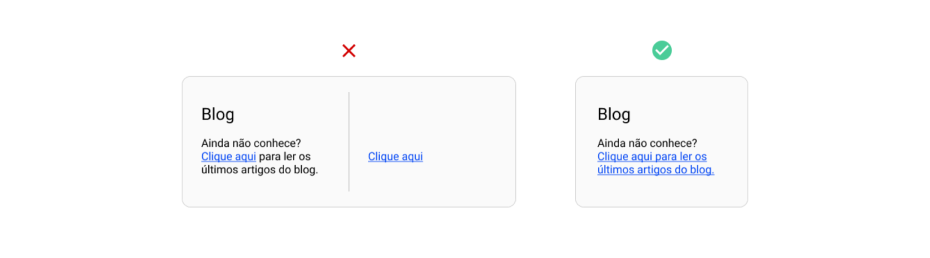
Links
Os links precisam ser auto descritivos, para que deficientes visuais possam entender o conteúdo ao navegar pela tecla TAB. Quando o site não possui links que sejam auto descritivos os deficientes visuais não conseguem acessar.

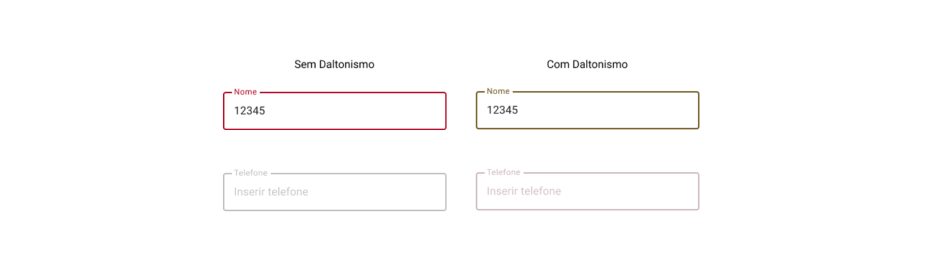
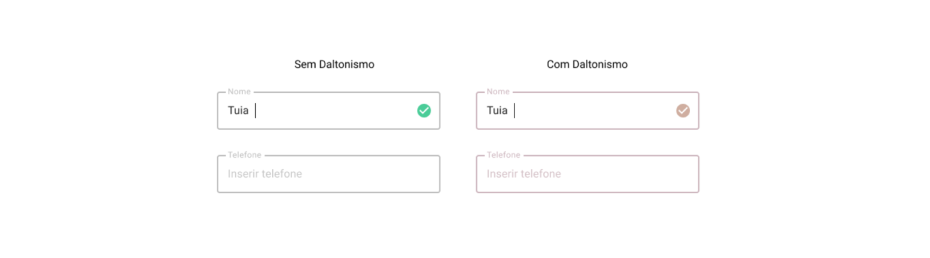
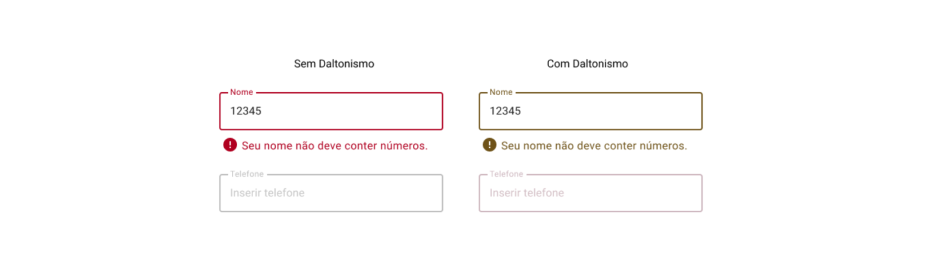
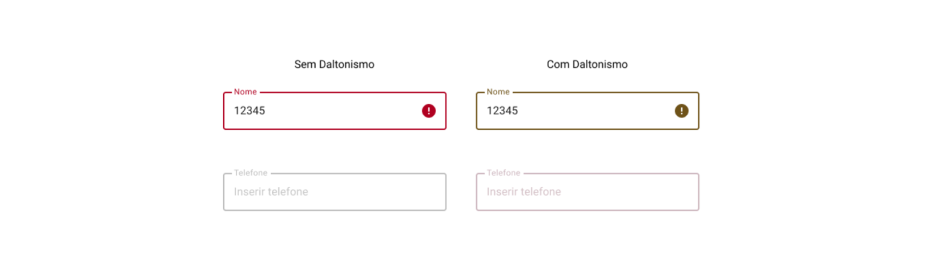
Validação de formulários
1) Nunca dependa só de cores para representar um status ou estado. Pessoas que possuem daltonismo não são capazes de distinguir os campos com cores.

2) Utilize ícones para indicar certo ou errado. O melhor é usar as cores, os elementos gráficos e um texto descritivo para auxiliar o usuário.

3) Forneça instruções de como resolver o problema.

4) Feedback em tempo real

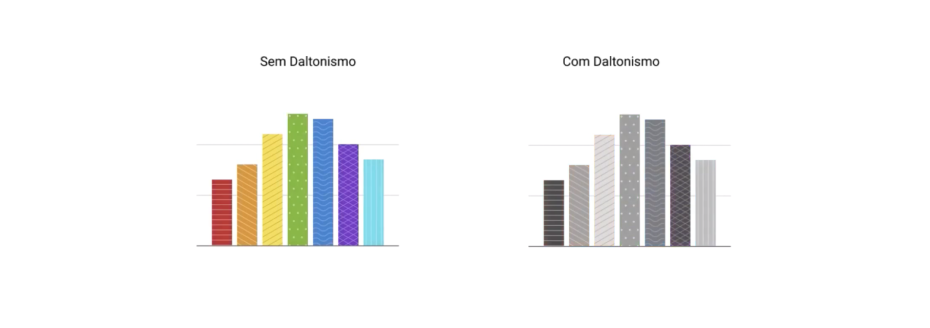
Gráficos acessíveis
Além das cores, use também texturas visuais. Ou, se possível, utilize uma tabela.

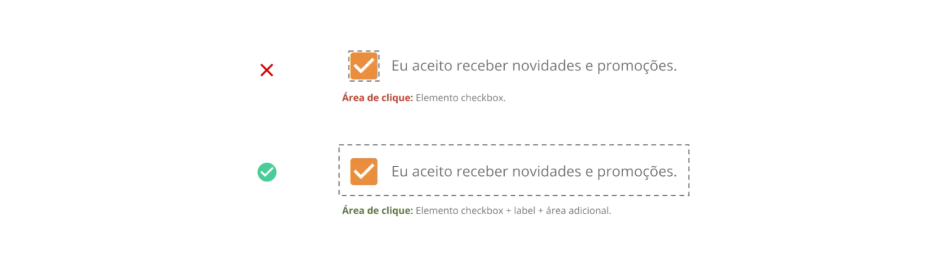
Área de clique
Deixar a área do clique maior contemplando o elemento do checkbox e o texto.

Gostou deste artigo? Se quiser entender como a acessibilidade digital pode melhorar o seu produto, acesse nosso post sobre o assunto.
Este artigo foi produzido pelo colaborador João Lázaro para o Tuia Talks, uma prática semanal de troca de conhecimentos que faz parte do Programa de Desenvolvimento Individual (PDI) da equipe da Tuia.

