A usabilidade é uma condição vital para qualquer produto digital. Se um site é difícil de usar, as pessoas saem . Se a página inicial de um site não indicar claramente o que a empresa oferece e o que os usuários podem fazer, as pessoas vão embora . Se os usuários se perdem em um aplicativo, eles saem . Se as informações de um e-commerce são difíceis de ler ou não respondem às principais perguntas dos usuários, eles saem.
Na década de 1990, Jakob Nielsen, um dos grandes estudiosos da área de Experiência do Usuário, desenvolveu em colaboração com Rolf Molich um conjunto de 10 heurísticas que, quando seguidas, podem ajudar no desenvolvimento de um produto sem erros básicos de usabilidade (1). Estas 10 regras são conhecidas como Heurísticas de Nielsen e são aplicadas até hoje por equipes em desenvolvimento de produtos digitais.
Elas são chamados de “heurísticas” porque são regras gerais e não diretrizes de usabilidade específicas e foram definidas em uma análise fatorial de 249 problemas de usabilidade.
Abaixo listamos estas 10 heurísticas com exemplos de projetos realizados pela Tuia e sites e aplicativos muito utilizados pelo público em geral.
1. Visibilidade de status do sistema
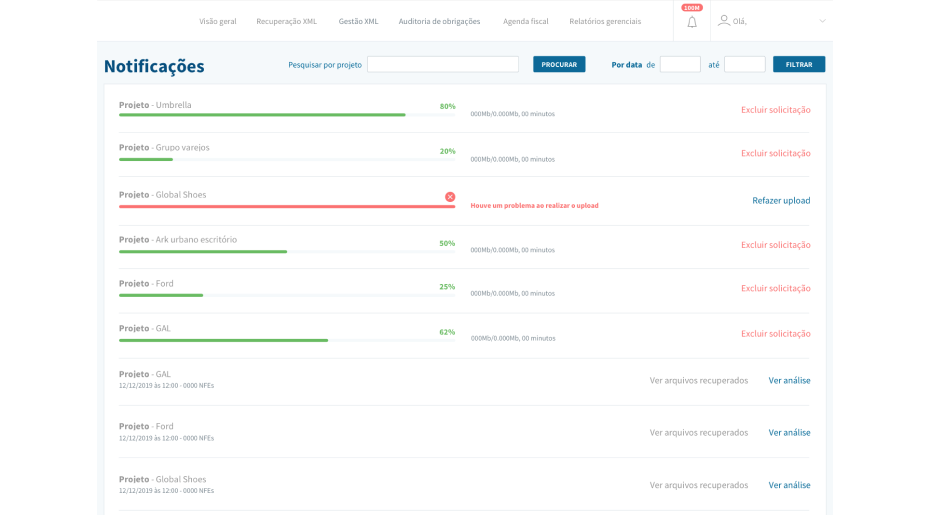
O sistema deve sempre manter o usuário informado sobre o que está acontecendo por meio de um feedback rápido e fácil de ser compreendido. No exemplo abaixo de uma plataforma de auditoria que criamos, o usuário consegue visualizar em tempo real o status de cada arquivo que ele está fazendo upload. Isso também acontece quando estamos subindo algum arquivo para a nuvem, ou quando enviamos uma mensagem no WhatsApp e o app nos mostra quando a mensagem foi enviada e visualizada.

2. Combinação entre o sistema e a vida real
O sistema deve falar a linguagem do usuário, com palavras, frases e conceitos que façam parte do seu dia a dia.
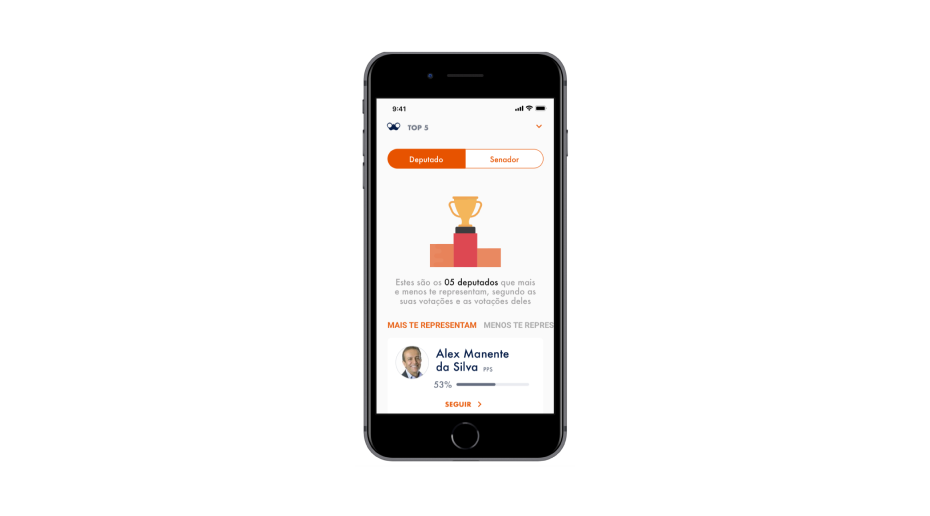
Um bom exemplo que pode ilustrar essa heurística está no app de Poder do Voto, um aplicativo que conecta usuários com deputados e senadores que ele mesmo votou. Antes dele chegar aqui na Tuia, o app utilizava a palavra “Sintonia” para mostrar ao eleitor o quanto um candidato combinava com ele. Durante o processo de melhoria do app, nós avaliamos que essa palavra não era tão clara para os usuários, então sugerimos trocá-la para “Me representa”, o que foi muito bem aceito durante os testes de usabilidade que realizamos.

3. Controle e liberdade do usuário
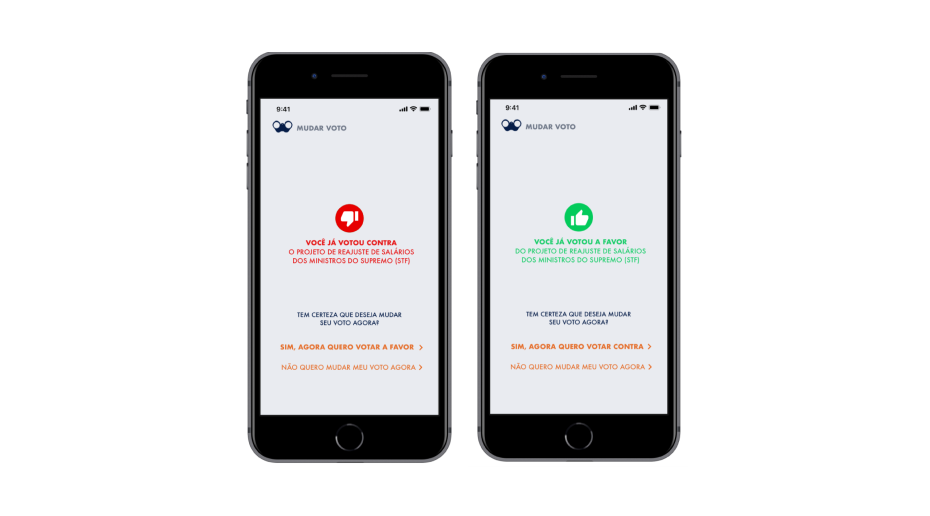
Quando os usuários escolhem uma função por engano eles precisam de uma “saída de emergência” claramente marcada para deixar o estado indesejado sem ter que passar por um diálogo prolongado. O sistema também deve fornecer suporte para que o usuário possa desfazer e refazer ações. No app Poder do Voto, os usuários tem total controle e liberdade para desfazer a ação quando votam em algum candidato.

4. Consistência e padrões
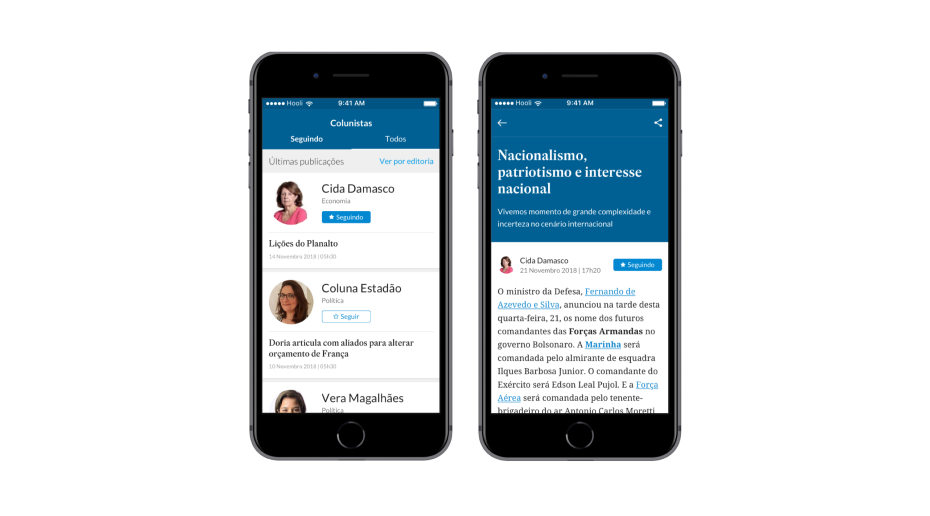
Os usuários não devem ter que se perguntar se palavras, situações ou ações diferentes significam a mesma coisa. Um botão de cancelar ou aceitar devem ter a mesma aparência em todas as páginas do site. No app de Estadão, o botão de seguir um colunista possui o mesmo padrão visual e funcional utilizado pelas redes sociais atualmente.

5. Prevenção de erros
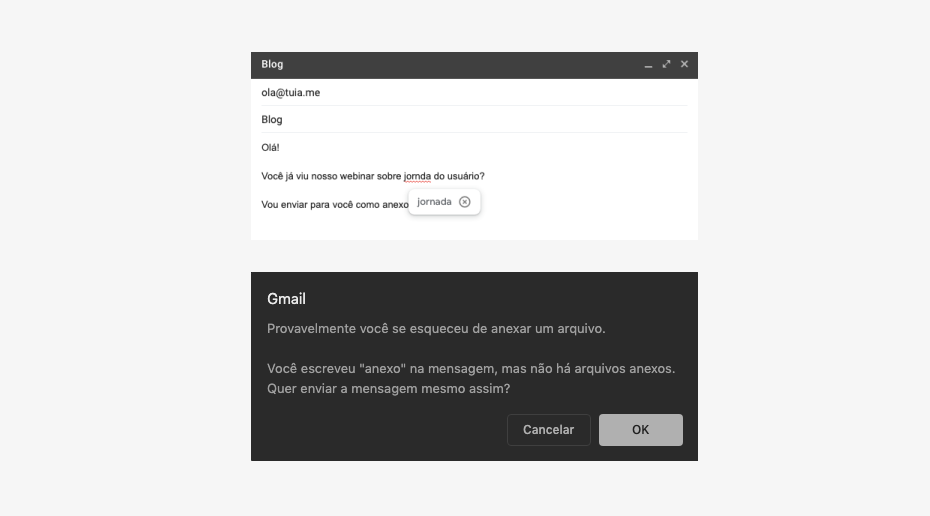
Melhor do que boas mensagens de erro, é um design que evita a ocorrência de problemas. Ao escrever uma palavra errada no Gmail, o sistema automaticamente identifica esse erro e sugere a escrita correta. Ele também consegue identificar quando você menciona a palavra “anexo” no corpo do e-mail, mas não anexou nenhum arquivo.

6. Reconhecimento em vez de recordação
Aqui o objetivo é diminuir o esforço de memória e pensamento do usuário. Por isso, é melhor sugerir um conjunto de opções para auto completar o seu texto do que deixá-lo lembrar e digitar tudo. Um dos melhores exemplos é a página inicial do Google.

7. Flexibilidade e eficiência de uso
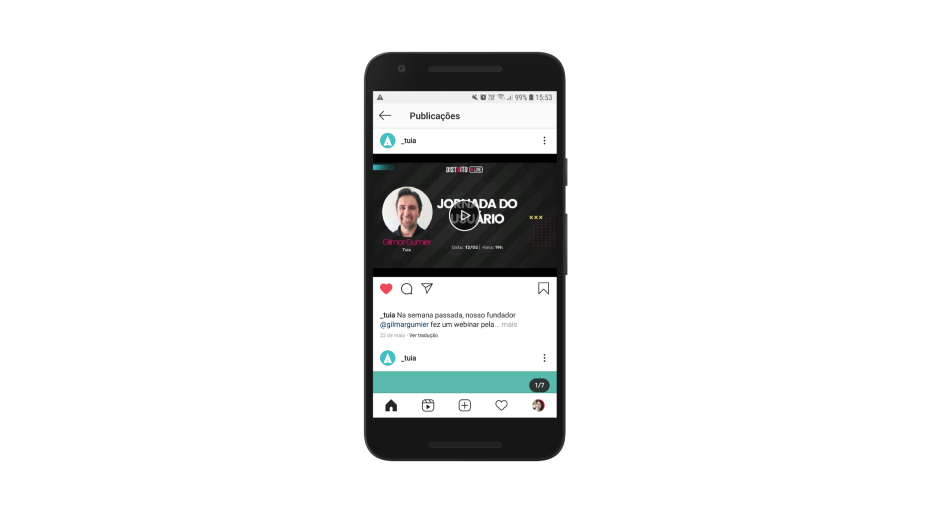
Flexibilidade é a capacidade que um sistema tem de atender às necessidades dos diferentes perfis de usuários. Os novos usuários devem ter uma experiência agradável e conseguir utilizar as principais funcionalidades sem nenhum problema. Já os usuários mais experientes podem ter maneiras mais rápidas e eficientes de uso. Se você costuma utilizar o Instagram, já deve saber que pode curtir uma foto clicando nela duas vezes seguidas. Essa é uma maneira mais rápida e eficiente do que ter que clicar no ícone de coração, porém essa última opção pode funcionar melhor para os usuários que ainda não conhecem a rede social.

8. Design estético e minimalista
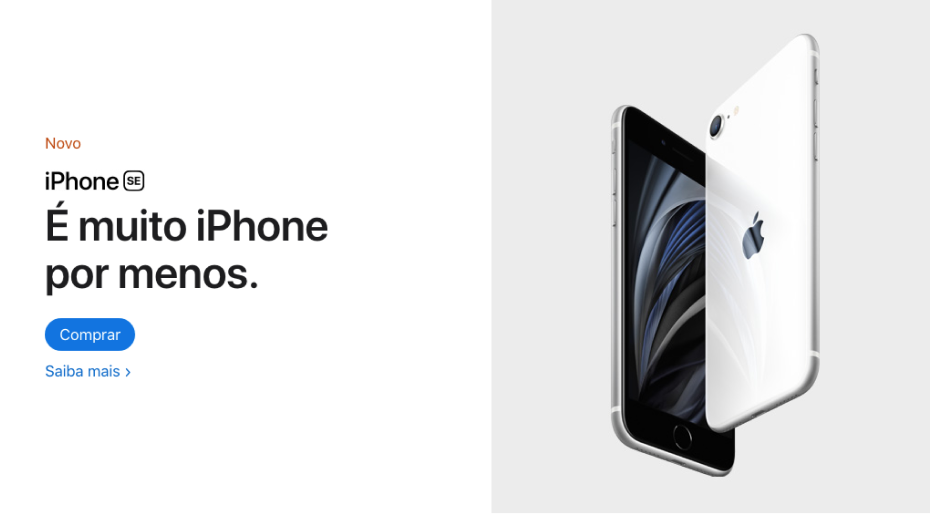
O design não deve conter informações irrelevantes que não façam sentido para o objetivo daquela página ou seção do sistema. Cada informação irrelevante para o usuário pode desviar sua atenção do foco principal, fazendo com que ele demore mais para concluir seus objetivos. A Apple consegue fazer isso muito bem. Na página principal do iPhone, há somente as informações necessárias para que o usuário possa conhecer mais o produto ou comprá-lo.

9. Reconhecer, identificar e solucionar erros
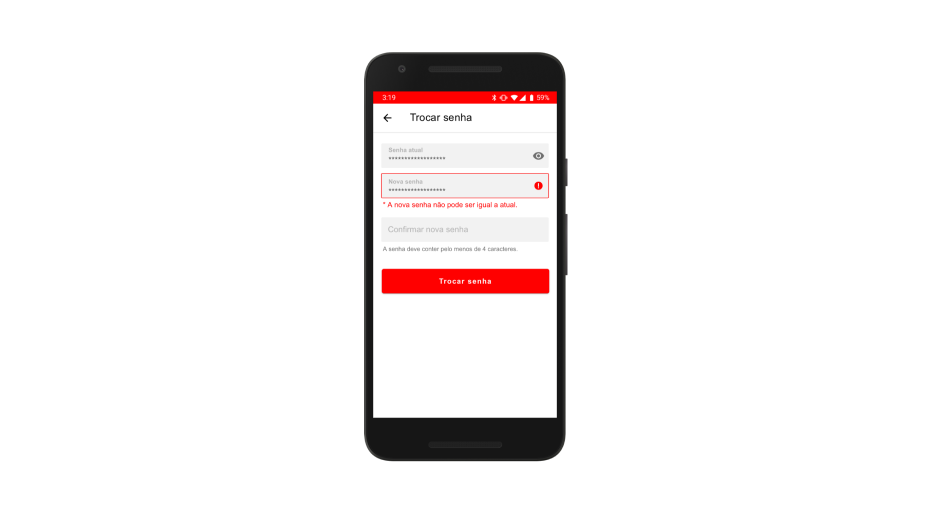
As mensagens de erro devem ter em uma linguagem simples que ajudam o usuário a reconhecer que algo não está certo. Isso pode ser aplicado em um campo de formulário, identificando campos preenchidos incorretamente através de texto ou elemento gráfico, indicar com precisão o problema e sugerir construtivamente uma solução. Neste app produzido pela equipe da Tuia, na página de trocar senha, há um aviso explicando que a nova senha deve ser diferente da senha atual.
10. Ajuda e documentação
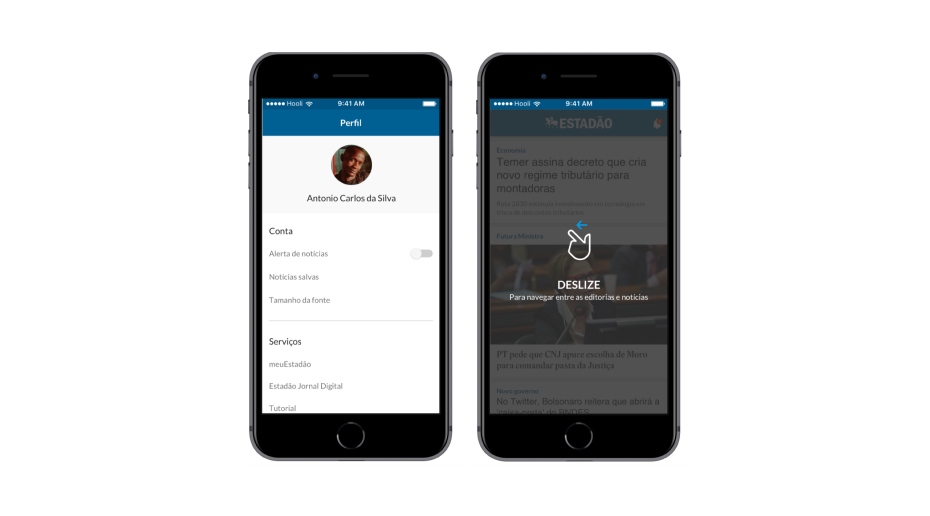
O ideal é que um sistema que seja fácil de usar não precise de ajuda ou documentação, mas se for preciso, essa ajuda deve estar acessível para o usuário. No app do Estadão, há uma opção de tutorial na seção Perfil e é mostrado um exemplo de navegação no primeiro acesso.

Conclusão
As Heurísticas de Nielsen são regras gerais e se aplicam a praticamente todos os produtos digitais.
No momento da análise de um produto digital, é importante também usar o repertório do analista para implementar esses princípios ou quaisquer outras práticas de experiência do usuário, sempre colocando-se no lugar do usuário final.
Como falamos no início do artigo, ao seguir estas 10 heurísticas, a chance de seu produto digital conter algum erro básico de usabilidade fica muito pequena.
Na Tuia, aplicamos as Heurísticas de Nielsen nos projetos de Avaliação Heurística, onde analisamos interfaces de produtos digitais existentes e sugerimos melhorias para os produtos.
Para conhecer mais sobre o app de Estadão, acesse a seção de cases.
(1) Fonte: https://www.nngroup.com/articles/ten-usability-heuristics/

